Crowdplay
Responsibilities: product | UX | UI Co-founder with Yaakov Friedman
End-to-end enjoyment.
Music and performances have become an integral part of our cultural life, lifting us from the harsh daily routine to places of spirit and fun, whether it's at a family event or a mass music performance. The problem is that the part of searching and booking is often difficult and frustrating
Crowdplay
It aims to make the entire process enjoyable and simple from start to finish.
Business goals
Target audience
B2B2C, music producers and live music shows consumers
Differentiation
a system that makes selling live shows simple and reliable
Business model
sponsored advertising, brokerage fees
user research
To understand the main problems in the search and booking phase, I conducted several interviews with people who frequently go to music concerts, as well as people who have booked an artist to perform for their private event.
I also conducted a survey of the Israeli community that frequently books concert tickets
The main problems
#
No trust in the various agency websites
Lack of information and transparency regarding prices
#
Cumbersome and unintuitive purchasing process
#
Market research
To understand the solutions currently offered on the market, I researched dozens of sales platforms, from giant companies like Ticketmaster, Via Gogo, Dice, artist booking companies like Gigsalad, Bandsintown, to similar competitors in other areas like Airbnb, Depop, and Etsy.
I read user reviews of the various products to understand where the pain points are and what can be learned and adopted.
Conclusions
pain point #1
Unoriginal price
trading in tickets causes prices to rise and difficulty in obtaining the cheapest price
pain point #2
Multiple offers
one performance is traded on different sites, it creates a long and exhausting comparative process
pain point #3
Knowledge is power
confused and not detailed information, especially when inviting an artist to an event
Takeaway
Key learning #1
Efficient Search
Advanced and intuitive search functions are a powerful tool
Key learning #2
It's a small world, it's more reliable
direct and unmediated connection between business and customer
Key learning #3
User-fed content
The best efficiency is a system that feeds itself with its user activity
Key learning #4
Bookings for everyone
Make the process simple for every musician
Formulating solutions
Unmediated -direct connection between the artist and fans
A social system with an artist and customer profile, displaying the artist's page with all of his services
Transparency in price
Transparency in offers
Live chat
Purchase tickets and services directly from the artist
No confusing parts - make it clear, reliable and fast
Advanced purchase options accessible and transparent with a click
Intuitive purchase of performances and services
Detailed and clear information and price
Quick and easy redemption of tickets at the performance location
Make the search process easy
Advanced Search System
Various search options
Filtering options
Suggestions feed based on an algorithm that identifies music preferences
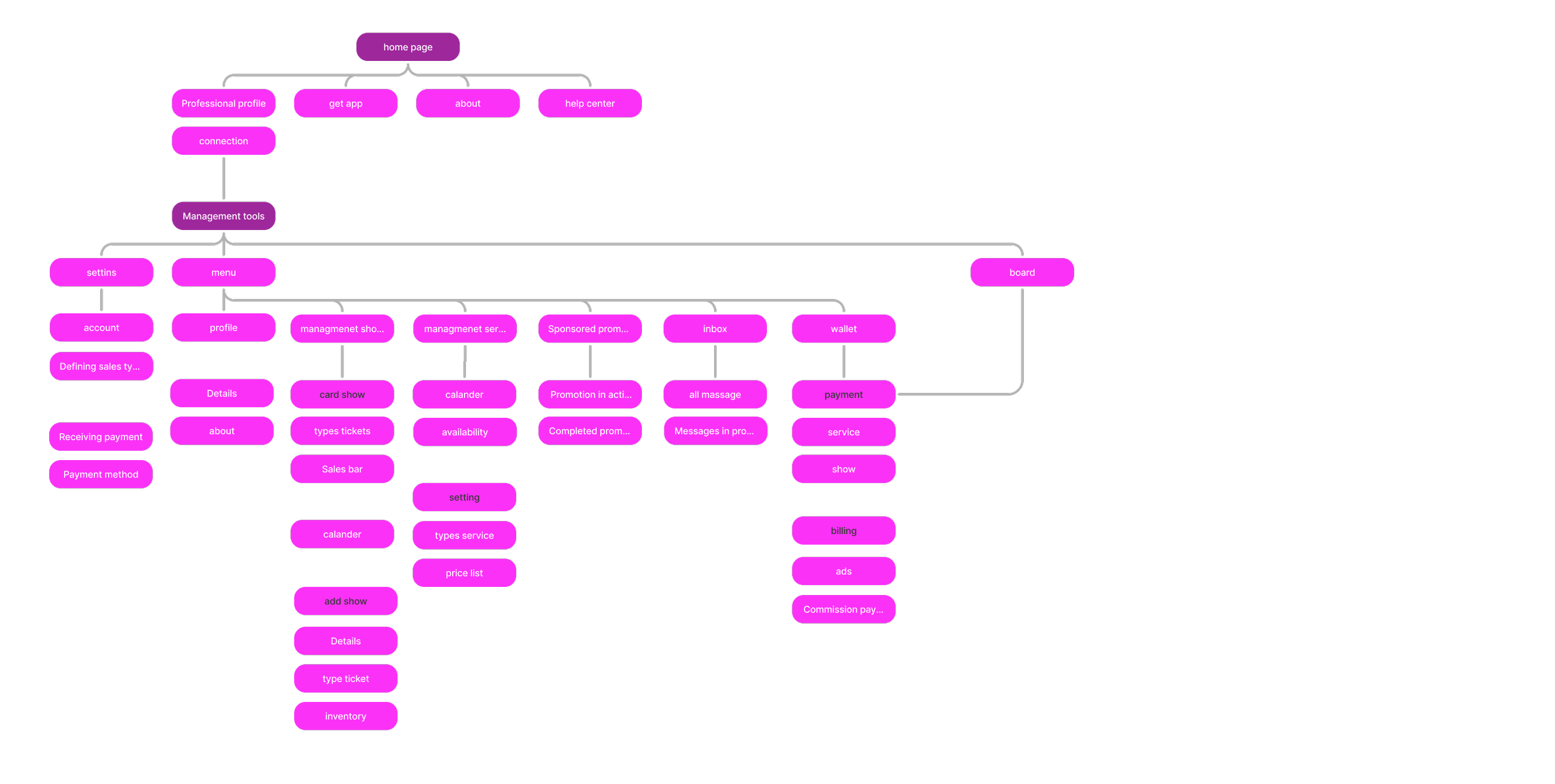
Architecture
After formulating the main solutions, I defined an architecture, got into the thick of it, and formulated a more detailed list of requirements using flowcharts, in order to arrange everything in a way that would serve the main goals.
Mobile
Web
Wireframes
After formulating the architecture, I designed the main screens, and from there I proceeded to detailed user flows. Every screen, button, and content has a reason stemming from the conclusions of the research I conducted and our business requirements.
User flow
After the main sketches, I created detailed user flows. Click on the screens to see
Mobile-End users
For the search option, I chose to prominently place a search button and design it as the main button, in accordance with the conclusions I formulated. I also chose to open a new screen that lists the required search categories so that it would be a simple, intuitive, and clear experience.Advanced Search System
In the navigation, I placed the important but not the main parts of the system. In the middle, I chose to place the purchase list, which is actually the second part of the main flow and the main goal - the purchase itself. There you can make the purchase or alternatively communicate with the seller.Navigation
The process of purchasing both tickets and other services is done directly from the artist himself. I designed it so that everything is clear and transparent throughout the process and the purchase itself is intuitive and simple.Direct purchase
Registration and login are simple, I did not include choosing a photo and additional details because an end user has no public visibility and value to other users, in addition, the interaction is only between the artists and fans and not between end users. So I kept the profile details technical and minimal.boarding
Web- Professional user
Ui Design
After I finished building the wireframes, I turned to designing the interface. I chose a dark background color reminiscent of the live performance look and chose a pop pink color for the buttons and things I wanted to highlight as a complementary action color.
Direct connection
The interface's main solution is a direct connection between the artist and the fan regarding the purchase of music services. The artist page centralizes everything the fan needs to enjoy live music.